Photoshop Define Patterns Tutorial
graphicxtras > Adobe Photoshop tutorials > Photoshop patterns tutorials
How to define a pattern in Photoshop, how to use a selection to create a pattern, using offset approach of creating a pattern, how to use the new pattern preview feature
** Youtube video tutorial on how to define patterns in Photoshop and save the pattern tiles to the presets panel for future work **1. Basic defining of pattern in Photoshop
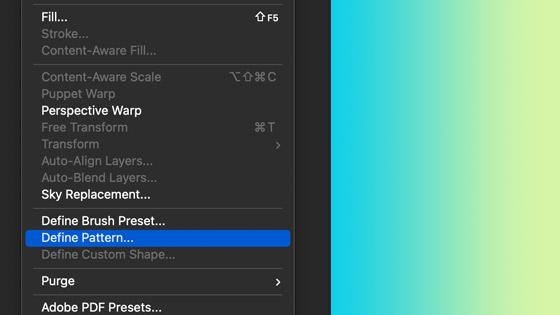
How to create / define amazing patterns in Adobe Photoshop etc. Create design and then goto Edit menu in Photoshop and Define pattern command and Give the Photoshop pattern a name and OK. The area defined will be the entire image, you can get around this by using selections.

2. Selections for the defining of patterns
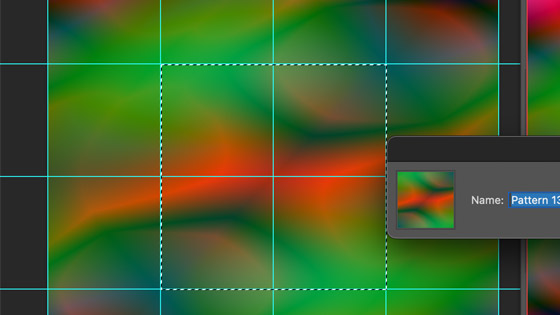
Another option is to use a selection for the pattern. Select an area using the marquee tool in toolbar and Edit menu and Define pattern command and Give the pattern a name and then click OK

The result will probably not be seamless though unless the image or the selection is seamless to start with. A great way to make seamless patterns is to use the view menu and new guide layout (such as 4 x 4) and then use the cells of the guides to make a seamless design. The selection can then use the same guides to define the pattern. In the above example a very basic gradient with the same color stops at each end has been used and the linear type has been used.

3. Offset approach for patterns in Photoshop
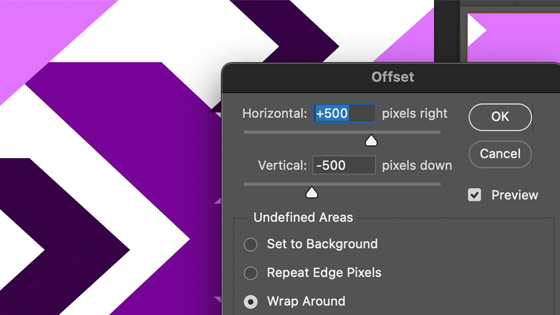
You can define / create all kinds of seamless Photoshop pattern designs in Photoshop by using offset filter. You can use resources such as brush strokes, you can use images, you can apply pixel shapes, you can reduced sized images, you can combine with other resources etc but the key thing is to avoid the seams so any brush stroke or shape added should avoid the edge. If you use a layer, you will need to flatten the layers. The possible designs are infinite such as diamond designs, binary code / computer code pattern designs, polka dot designs and many more.

Start with an empty document say 1000 x 1000. Go to the custom shape tool or brush tool or image and add that to the middle of the image / document. Filter menu and other and offset command and set to -500 and 500 and wrap (go for half of the size). Add additional designs in the middle of the current document avoiding the edges. Goto edit menu and define pattern etc.

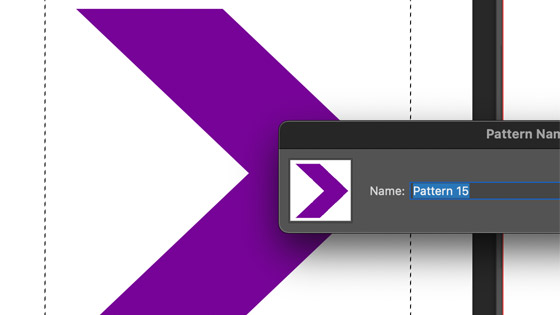
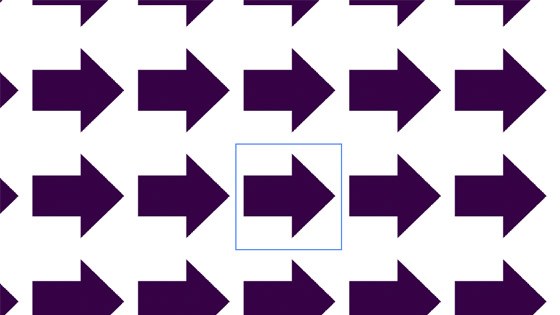
4. Tile approach for Adobe Photoshop patterns
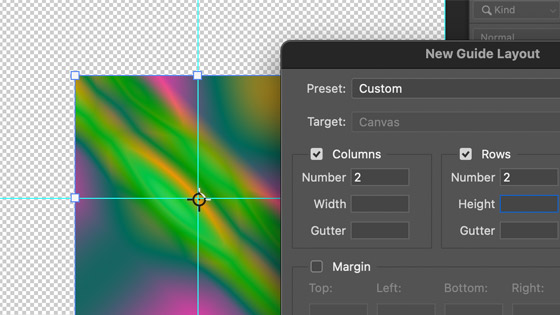
Open an image and select part of the image and copy Goto the file new command and set the new document to height x 2 and width x 2 and then edit menu and paste. Probably easier to have to smart guides on show smart guides (View menu show command) or you can use guides via the view menu and new guide layout with a setting of 2 and 2.

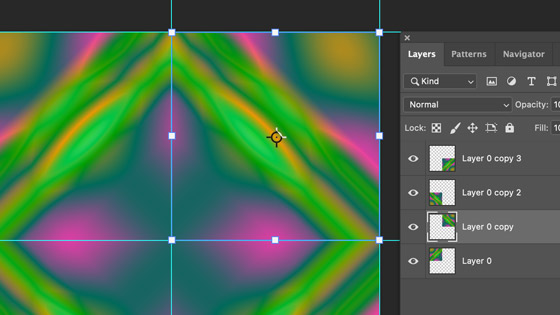
Position that copied image layer in the top left of the new document for the first part of the Photoshop pattern creation and then alt / option duplicate layer and shift to the top right and bottom left and bottom right and then select bottom items and edit menu and flip vertical and select the two layers on the right and edit menu and transform and flip horizontal and flatten image via the layer menu.

Goto edit menu and define pattern in Photoshop. . You can, of course, use a set of guides for 3 x 3 10 x 10 etc to create more complex tiles

5. Pattern preview feature and defining a pattern in Photoshop
A new feature of Photoshop, the pattern preview makes it super easy to create all kinds of pattern designs and then define them via the edit menu. You can use this approach to create many different designs using stripe line designs, triangular artwork tiles, circular designs, pyramid artworks and more.


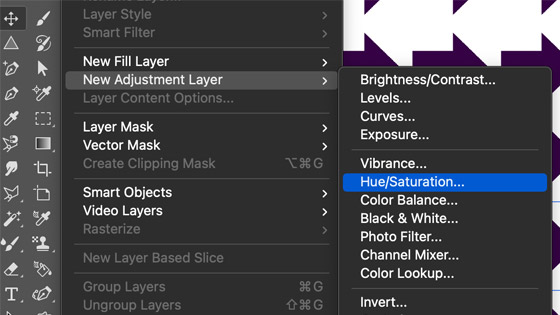
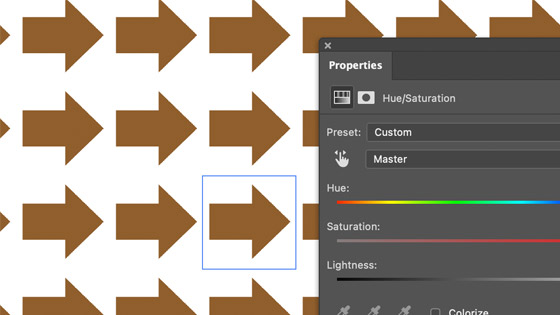
6. Store different color patterns by using adjustments
You can use the same pattern but with an adjustment added which means a red design can be saved and then a blue design can be saved and then green etc You can add an adjustment layer on top of all the layers and then modify the properties of the adjustment via the properties panel. The adjustment layer for the pattern can be added via the layer menu and new adjustment layer command.


7. Use gradients for a pattern
You can create seamless pattern using a gradient by setting the stops. The easiest ones to use can be the linear as well as the reflected but all the types can be used such as using the gradients with selections and then defining the pattern via the edit menu. You can combine gradients using blending modes of difference etc

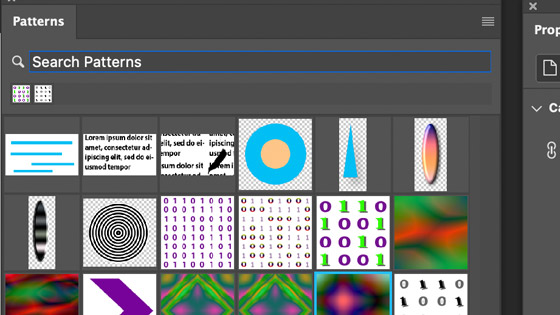
8. Patterns presets panel.
All the patterns you have defined are all saved to the patterns panel, you can find this via the window menu and patterns.