Illustrator Touch Type Tool Tutorial
graphicxtras > Adobe Illustrator tutorials > Illustrator tools tutorials
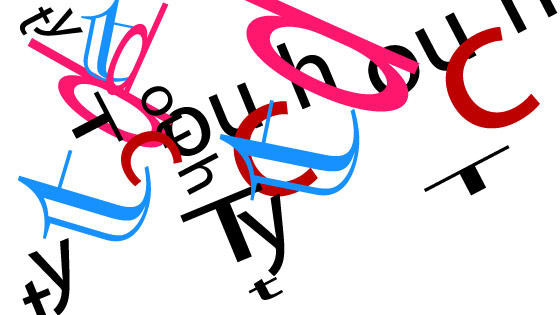
How to use the powerful touch type feature in Illustrator to create amazing type designs in seconds. You can move the individual characters around, re-size them, color the designs, rotate the individual characters and create all kinds of wonderful type designs, how to use with repeat, how to use with effects, how to change fonts and much more.
** Youtube video tutorial on how to use type with the stunning touch type tool to manipulate the characters in all kinds of ways in Illustrator **1. Where is the Touch type tool ?
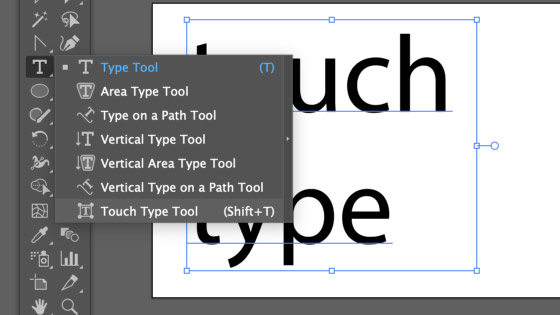
You can find the touch type tool in the Illustrator tools box below the various type tools

Once you have selected, there is no hidden functionality in the tool icon itself
2. basic use of the touch type tool
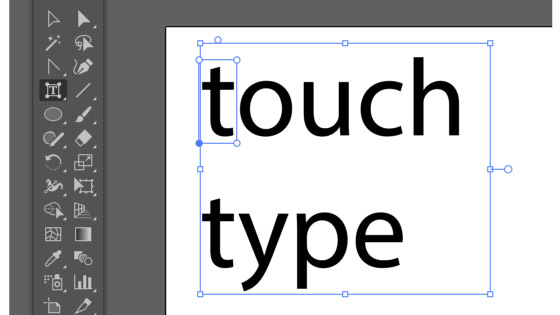
It was created (I presume) for the touch screen so you click with your finger or mouse and select a character. It works on one character at time.

once you have selected that character and you can select other characters in turn to manipulate. The tool is not magical and it is bound to the characters panel so it is always great to open the character panel as well - you will see that you hit walls in the settings but often they can be changed by moving or re-sizing a different character

You can re-size and rotate and move the individual characters
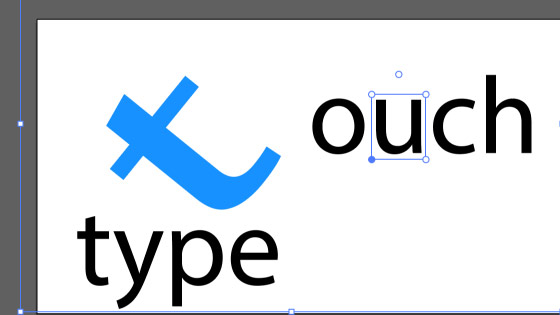
3. Touch type tool - Moving and re-sizing etc characters
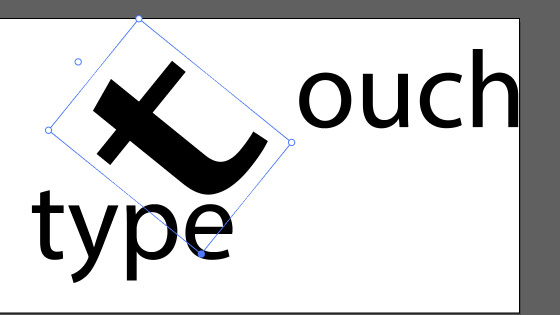
You will see a bounding box, you can select the bounding box and move the character. You can select the diagonal corners and re-size the character. You can select the little dot right above the character and rotate the design as well. Bottom left point is for moving the design. Bottom right stretches the character. Top right scales and likewise top left.

As you can see above, moving the character does mean the other characters are 'shoved' out of the way though you can get overlap, sometimes the tool just seems to bounce characters around. It is not the ultimate tool for manipulating type in all kinds of ways, if you wish to do that you will need to expand and ungroup the type and then manipulate it but it will no be live type
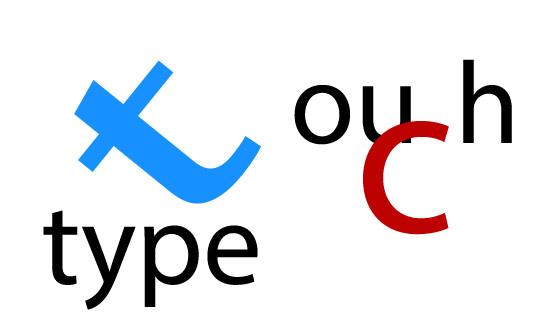
4. Color the type using the touch type tool
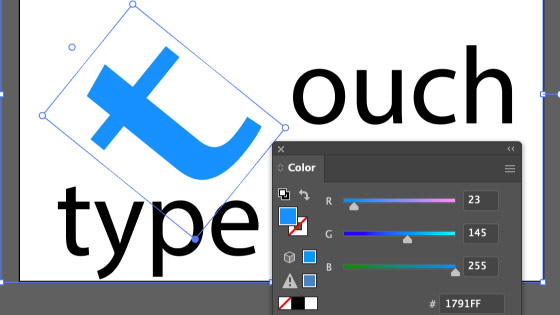
You can also, while the character is selected, re-color the type.

You can select each character in turn and re-color them
5. Opacity and the touch type
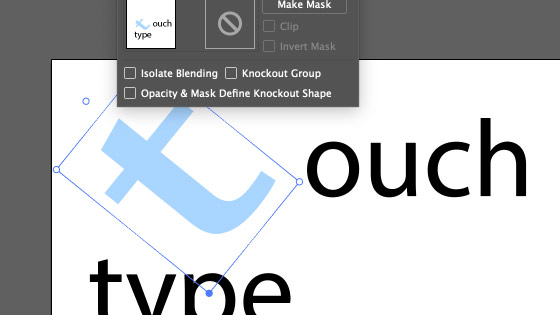
With the character selected, you can also go to the opacity and change the transparency and blending mode for that character

6. Stroke properties for the touch type character
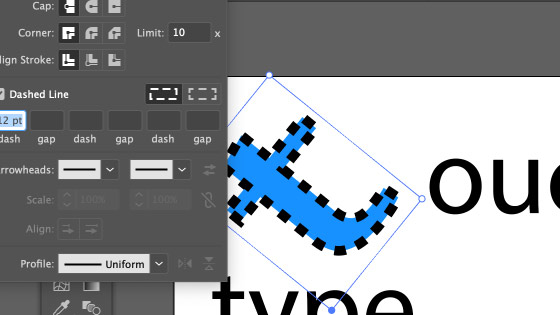
With the selected character, you can also add a stroke as well as dashed properties and more

Unfortunately the appearance panel does not allow for additional fills and strokes etc and nor can you add a graphic style to a particular character
7. Selecting another character
Simply click on another character with the touch type tool in Illustrator

Sometimes it is hard to select a particular character and you may need to move another character out of the way or re-size before you can work on another, I have had that a number of times with this tool.

You can move the characters up and down, overlapping but again all within the limits of the standard character type panel and leading, scale, rotation, font size etc
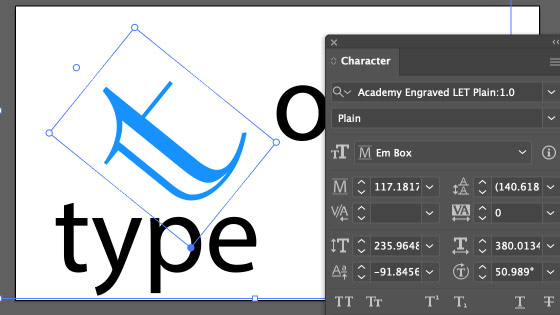
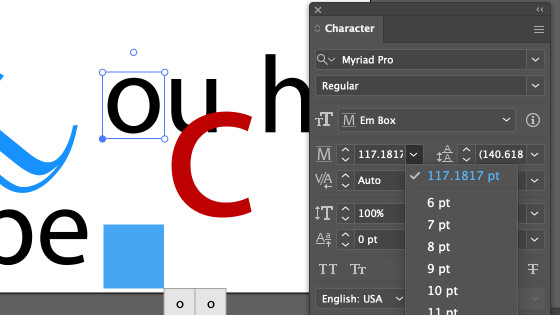
8. Changing the font with the touch type
You can also go to the character panel and change the font for the character as well as along the top bar

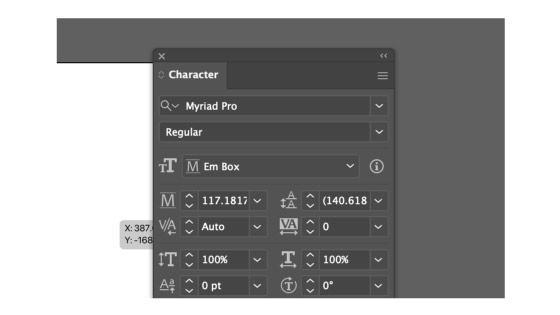
9. Character panel
With the character selected using the touch type, you can also change the character via the character panel as well (window menu)

10. Changing characters
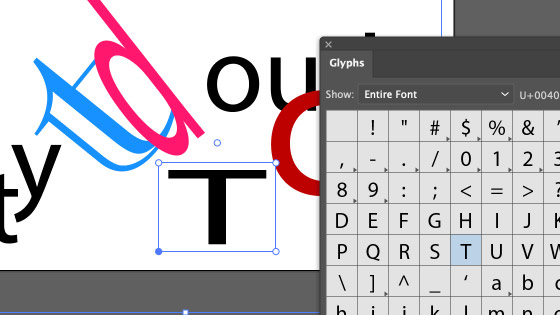
If you want to change a character, perhaps you have noticed a spelling mistake, you can still use the standard type tools to change it. You can also use the touch type tool in combo with the glyph panel (window menu and type) by selecting the character with the touch type and double clicking a character in the glyph panel

11. Libraries
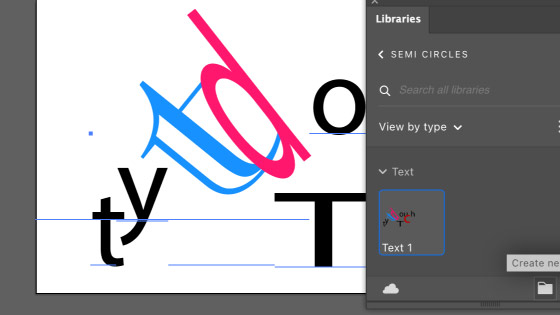
You can drag any character set manipulated by the touch type tool into your libraries panel and then use the touch type designs in Photoshop, After Effects etc

The library type can be re-dragged back on to the art board
12. Re-size group etc
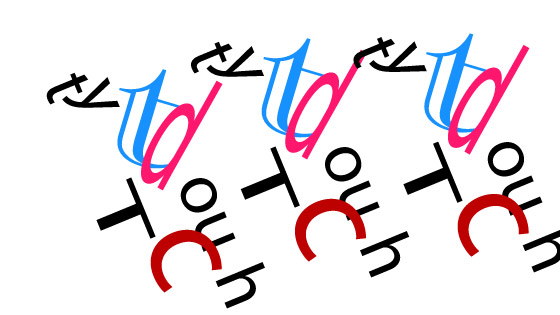
You can re-size the entire touch type group by using the standard tools in Illustrator such as scaling, rotate etc via the bounding box. You can also duplicate the touch type group by holding down the alt / option key and dragging. The touch type tool can be used with all those type groups

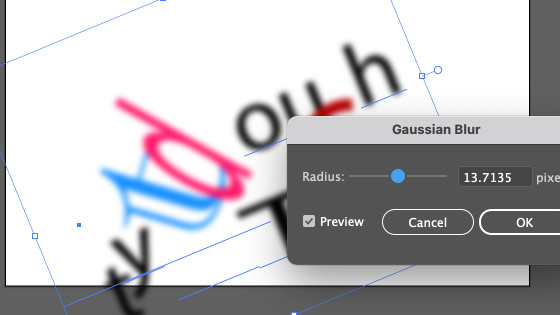
Effects can be added to them via the effect menu such as the gaussian blur etc

All number of combinations of type groups and sizes and effects can all still be manipulated by the touch type tool on a character by character basis

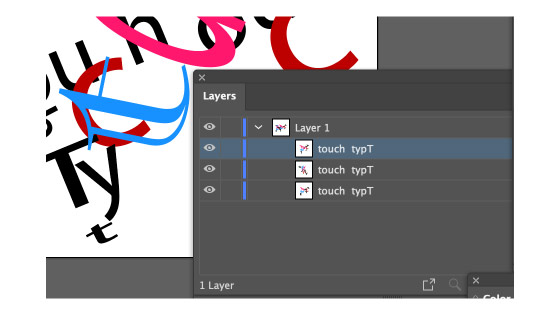
13. Layers panel and touch type groups
You can see from the layers panel that it is a 'touch typeT' group. You cannot break this down any further beyond expanding the design

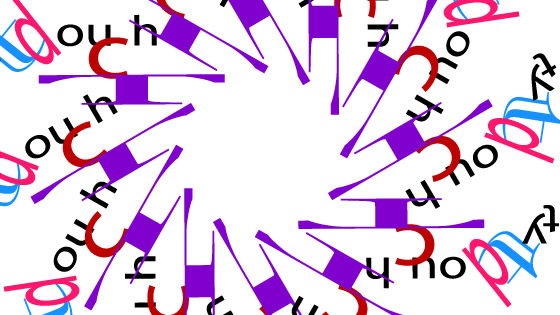
14. Touch type and repeat objects
You can select the touch type group and then use the object menu and repeat and radial (or grid etc). You can then manipulate the radial radius and instances

You can double click on the instance (any of them) and then edit the design. You can re-size the artwork, rotate etc within the repeat group

You can also use the touch type on the individual characters and they are still live and can be edited. You can exit the isolation mode via the top left controls (of the application). You can change the color, font, etc as before
15. Expand the touch type
You can at any point return it to normal paths by going to the object menu and expand. If you have a complex object you may have to expand multiple times (there is no super 'expand' button)