Illustrator SVG Export Tutorial
graphicxtras > Adobe Illustrator tutorials > Illustrator how to tutorials
How to export SVG from Illustrator tutorial and use it on your web pages, use it in Dreamweaver, how to tidy up the SVG and more
** Youtube video tutorial on how to export SVG format files from Illustrator and use that exported file on the Internet **
-
select some paths in Adobe Illustrator to be exported as a SVG file in Adobe Illustrator
-
file menu
-
export
-
export as
-
select SVG for format
-
select the styling, font, decimal places etc
-
OK
To create a basic SVG file, create a vector path (or many vector paths) and then go to the save as command and select the SVG format.
Illustrator also offers a new and more streamlined SVG vector export via the export menu command. The SVG files are just text files. You can edit the SVG files and modify them using a text editor. You can also copy the SVG data to the clipboard / pasteboard and copy the SVG into Dreamweaver.
You can set a variety of vector SVG settings such as how to use fonts, how to preserve images, decimal points for accuracy of SVG data and more. This tutorial shows you how to save and export the SVG files and vector data. It shows the different settings for the SVG export. Also details about how you can cleanup the Illustrator SVG code.
Basics for SVG export - you need something to export and have Adobe Illustrator
The key thing is to have something to export (such as paths for the SVG export) and also you must have a reasonably recent Illustrator. You could save SVG in previous versions but with the latest CC release you can now export the artwork. You can also just use the pasteboard to copy the artwork to Dreamweaver.
How to use the "Save As" command to create an SVG file in Adobe Illustrator

You can use the save as command to save as SVG and the file saved is OK but it does require a little bit of tidying up after the save. The key point of the "save" is that the format can be re-opened into AI, the export is really intended for use in other applications
-
create some art
-
file menu
-
save as
-
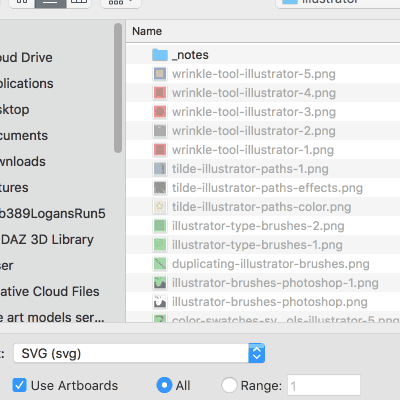
select SVG from format list
-
select the SVG profile, type etc as well as more options
-
click OK
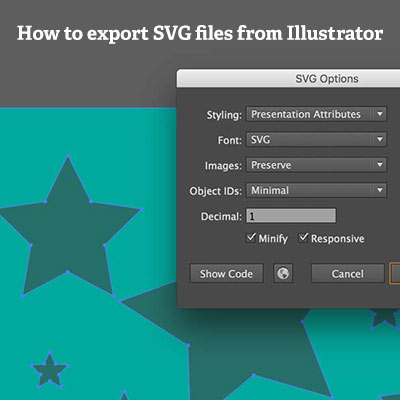
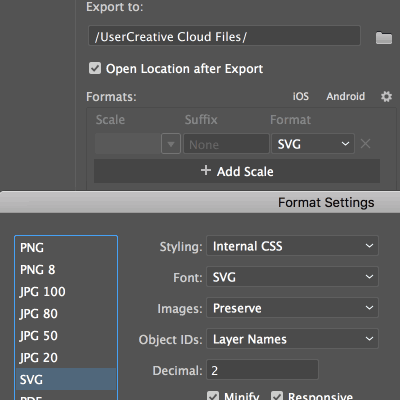
The settings for the export of the SVG such as styling, font, decimal places etc

-
file menu
-
export
The export formats include PNG etc and now include SVG and this SVG can be imported back into AI but it is not intended for that, it is for saving a really trimmed down and mean file format with the minimum of fuss. It works in the same way as the save but it does have a few additional options which make it very useful. It has the styling, font, images, object, decimal, minify etc and you have the usual show code and browser. The show code is the most useful as you can quickly see a text editor / code and you can then copy that and paste into Dreamweaver or whatever. The browser feature is also useful to see the end result especially if you change the decimal setting to 0. As the SVG code is just text, you can also cleanup the code with the removal of the title, etc but just leave the view box (that is useful) and add a class etc to the header. I would say leave the decimal to 1 in most cases, I have tried 0 and it works but for a lot of artwork the results can be pretty dire. I have found the results a massive improvement over the save with a lot leaner code.
The biggest disappointment has to be type as quite often the exported code generates a lot of span commands and breaks the text into fragments of the text instead of 'graphicxtras' which is really not ideal. I hope that is fixed at some point as I can't believe they really think that is minimal code.
The export can be saved to an actual SVG file as well as the text file.
Editing the generated SVG in notepad etc - cleanup the code
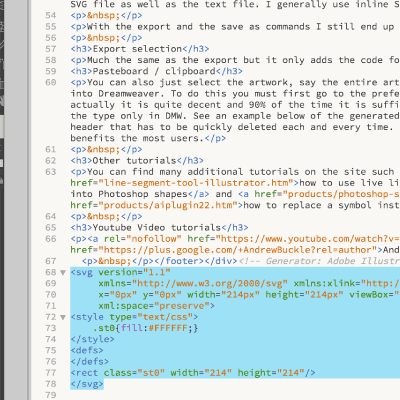
The SVG is a pure text file. You can use any number of editors to go in and cleanup the generated code. In some cases, the edited code can be reduced by quite a bit but in many cases you may just be able to remove the odd comment or two
The "export selection" option if you only want to export a selected number of paths
Much the same as the export but it only adds the code for the items selected.
Pasteboard / clipboard option and copying the SVG code into Dreamweaver for use in your web pages

You can also just select the artwork, say the entire art board (if you have a background path) and some objects such as circles, stars etc and then copy that as normal and then paste into Dreamweaver. To do this you must first go to the preferences and then the file handling section and then set the clipboard 'include SVG code' to ON. The SVG code generated is not bad, actually it is quite decent and 90% of the time it is sufficient. The only area it really fails in, type. You have to expand the type before you can copy the code otherwise you just get the type only in Dreamweaver. See an example below of the generated code. It also tends to add definition tags (which may or may not be of use) and a comment and a lot of additional material in the header that has to be quickly deleted each and every time. I guess they never know the exact results required by each and every user of the tool, so this is a reasonable result that benefits the most users.
You can still edit the code to remove some of the code
-
create art
-
select paths
-
copy
-
go to Dreamweaver
-
paste into code